Thank you for requesting an analysis of www.thedomesticengineer.org We’ve completed our hands on review and here are all the problems, issues and opportunities that we found:
1. No site tracking code installed
This site is not tracking any website traffic. In order to really understand how users are interacting with your website, how many people are visiting and what to focus on for continued improvements it is necessary to incorporate website tracking. A tracking tool will allow you to view reports and statistics about all activity on your site in great detail. There are many different tools for this. We use and recommend Google Analytics which is completely free and easy to install.
Further reading:
2. Performance issues
A fast loading site is extremely important. Site visitors and search engines expect sites to load quickly and to be able to navigate to subsequent pages without unnecessary wait times. It has been proven that visitors to sites will; visit more pages, interact with more features and even purchase more products on faster sites. In addition, many search engines, including Google, tend to rank faster loading sites higher in their search results.
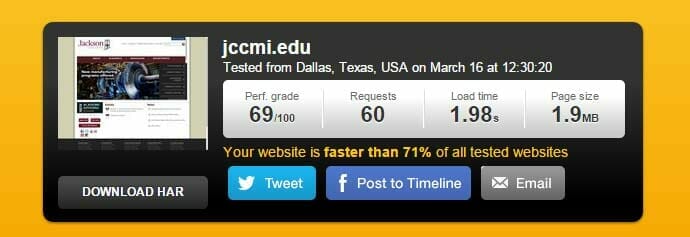
The thedomesticengineer.org website is experiencing serious load time issues. Our tests showed that the website’s load time is 7.81 seconds and its Pingdom score is 87. These numbers indicate that your site is significantly slower than most other websites to the point where users are being negatively affected. Improving this metric will certainly increase user engagement and positively impact both conversion rates and search engine rankings.
To facilitate better load times, we would recommend; reviewing your choice for a hosting solution, implementing multiple levels of caching, reducing the number of images, utilizing a CDN and minifying, and concatenating scripts and stylesheets. If you have questions about any of these, please let us know.
Further reading:
3. Home page slider
The home page of your website features a slider / carousel which rotates through a number of pre-defined images. This feature does a nice job of showcasing a few images and messages however it may be worth considering an alternative approach. Our experience and the experience of many other web professionals has been that sliders generally do a poor job of converting visitors, have a low rate of engagement, push more valuable content lower on the page and greatly increase the page load times.
Further reading:
- Sliders Suck (Yoast)
- Sliders Suck (Brian Krogsgard)
- The problem with sliders
- Should I use a carousel?
4. WordPress out of date
The thedomesticengineer.org website is powered by WordPress but is currently one major release behind the latest version of WordPress. Keeping the software that powers your website up to date is the number one way to keep your site secure. We recommend you update immediately all of your plugins, your theme and WordPress and also assign a reminder or a responsible person to periodically ensure that all such software is kept up to date.
5. Improved use of images
The site has a nice visual appeal to it and for the most part, uses images effectively. However, several key observations were made during our review:
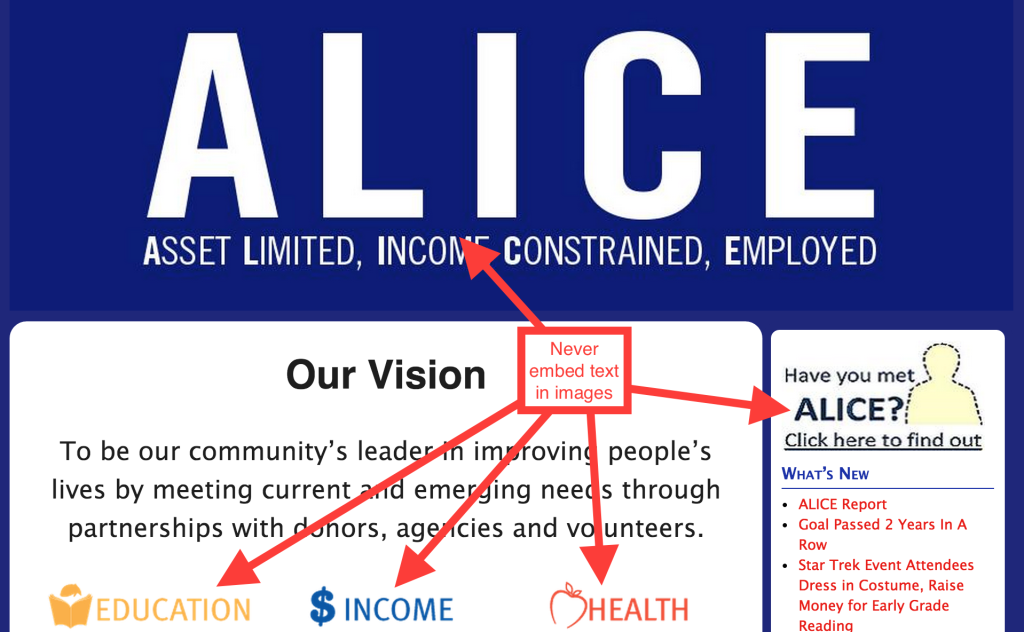
- A number of the images used to demonstrate the services provided are blurry and/or poorly lit or contain Photoshop flaws. Taking better photography or in some cases simply editing the images you have to enhance them will result in a much improved representation of your services and greater likelihood of engaging potential customers.
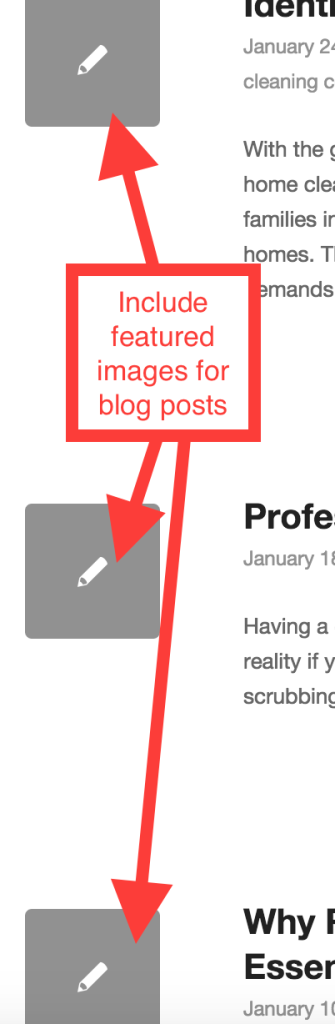
- While images are present in abundance on the home page, many of the other pages lack imagery. Especially the blog posts which lack featured images as well as any images within the articles which are otherwise quite valuable.
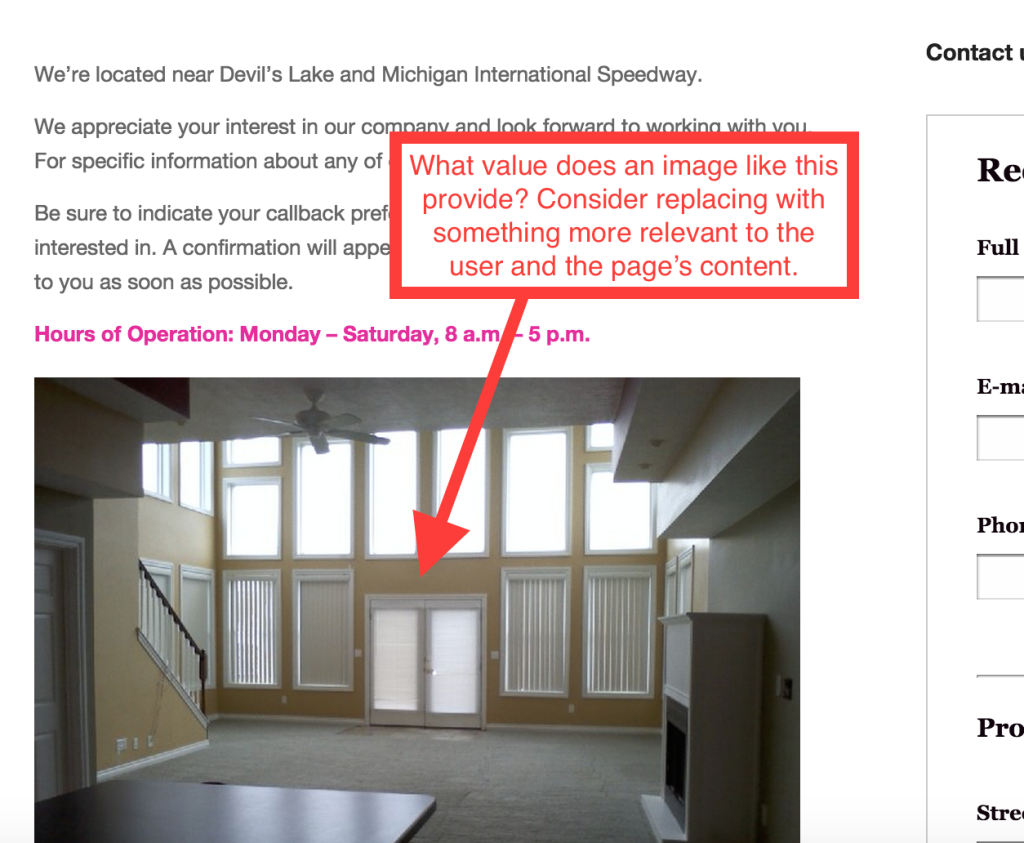
- There are several instances on the site where images are in place but have little or nothing to do with the surrounding content. Consider replacing with more relevant images if possible.
6. Admin user name in use
WordPress is a powerful and very secure framework for building websites. However, due to its popularity, it is often the first target for hackers who seek out sites which do not take basic precautions. One example of a basic security measure one can take is to permanently delete any user account called “admin” or “administrator” as these accounts will be the most frequently targeted by hackers attempting to break into your site. Instead, use a username that is unique to you and never share the login with anyone. This will also have the added benefit of making your content seem more personable and relevant to readers who will attribute the content to you instead of a generic “admin” user.
Conclusion
Your website is rich in content, has a responsive layout, is built on WordPress and is relatively easy to navigate. However, there are numerous opportunities to improve and a few issues that should be addressed in the short term.
We’d love to discuss these and other topics relating to your site in greater detail with you. If you would like to have a conversation with us to clarify what we’ve outlined above and elaborate further so that you can take action, please don’t hesitate to call or email us:
Phone: (517) 414-2003
Email: kyle@realbigmarketing.com