Thank you for requesting an analysis of jccmi.edu. We’ve completed our hands on review and here are all the problems, issues and opportunities that we found. Technical analysis was completed with several tools including those available through pingdom.com, yslow.org, and builtwith.com. Interpretation of that data along with a comparison of the current site design to commonly accepted best practices was completed by Steve Bennett, Kyle Maurer and Joel Worsham.
Site Performance
A fast loading site is extremely important. Site visitors and search engines expect sites to load quickly and to be able to navigate to subsequent pages without unnecessary wait times. It has been proven that visitors to sites will visit more pages, interact with more features and even purchase more products on faster sites. In addition, many search engines including Google tend to rank faster loading sites higher in their search results.
The jccmi.edu website is not experiencing debilitating load time issues but there is significant room for improvement. After all, a site can’t possibly be too fast.

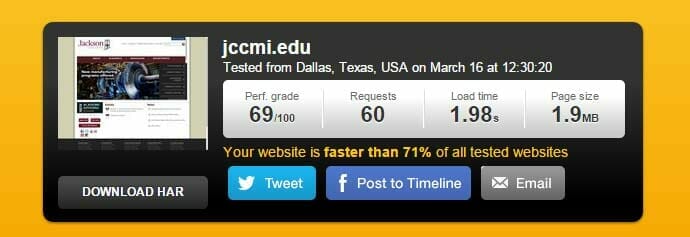
We tested the site for speed on Friday and today. Your website’s load time was between 5.39 and 1.98 seconds and its Pingdom score, a third party testing service, ranked your site 69 out of 100. In English, these numbers tell us that you pages load slowly, sometimes very slow.
To facilitate better load times, we would recommend first implementing multiple levels of caching, reducing the number of images and replacing them with sprites and css elements, using a content delivery network or CDN to transmit images, along with minifying and concatenating scripts and stylesheets to compress data transmission across the web.
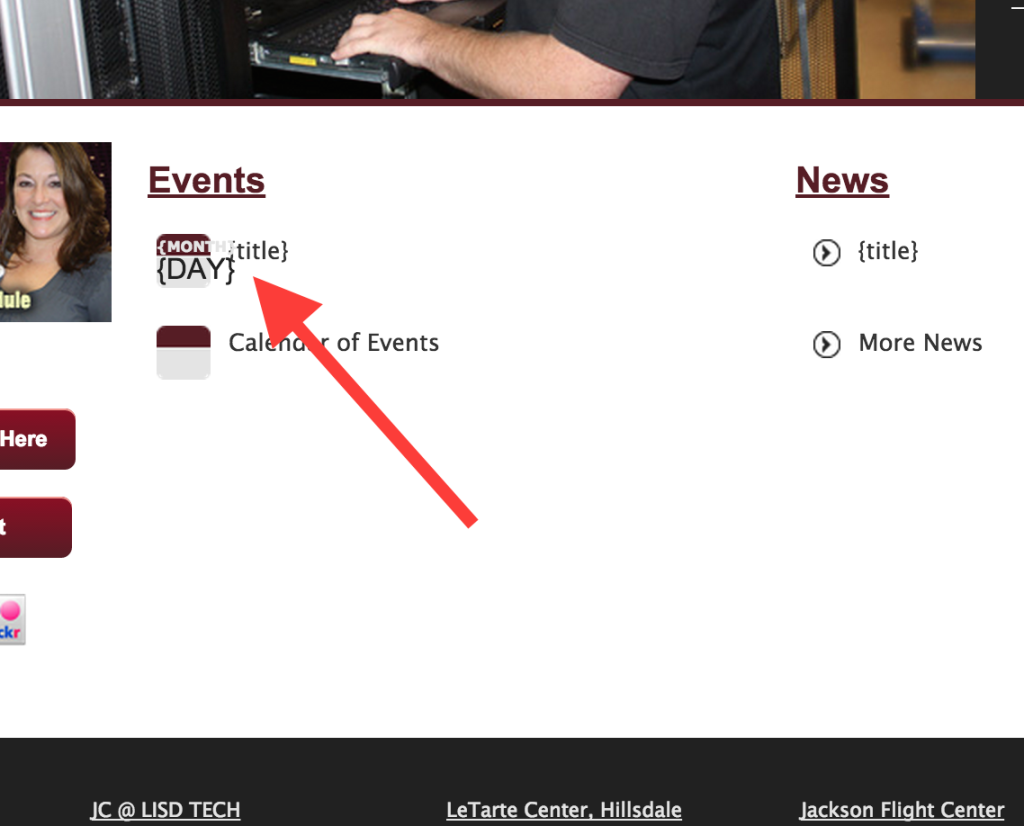
Caching data would also reduce the likelihood of occurrences such as this which we encountered several times while viewing the jccmi.edu home page:
As you can see in this screenshot, the data for the home page’s news and events is being dynamically generated on each page load. This results in some cases where the raw code is output to the screen briefly and then replaced with the correct data and is due to the way the data is being generated and the fact that it is not “cached”. On several visits to your home page, the correct data did not appear until more than ten seconds after the rest of the page had loaded leaving us with what you see above.
Modifying how this data is generated would address this issue but the most appropriate course of action would be to implement several layers of caching so that the data is not being dynamically generated for every single page load. If you have questions about this, please consult your webmaster and/or get in touch with us.
Further reading:
User Experience (UX)
Website Slider Usage
Perhaps one of the most interesting design elements our customers ask for is a slider. It’s widely perceived as a tool that enhances the experience of the site visitor, allowing for the delivery of significant amounts of information in a very valuable space, right above the fold. What we’ve learned, and what has been proven though multiple studies, is the exact opposite. Sliders hinder usability and diminish return on investment. There are very few use cases where a quality designer would recommend their use.
Typically it comes down to the following; too many calls to action, too many ideas, too many elements, all in one space. The human mind is incapable of using this information effectively and moves on to the static elements. This doesn’t mean that a graphic can’t be prime design element which enhances the call to action. It does mean that scrolling/sliding elements are not useful in achieving the goal.
Further reading:
(Disclaimer, we did not title these articles.)
- The problem with sliders
- Should I use a carousel?
- Sliders Suck (Yoast)
- Sliders Suck (Brian Krogsgard)
Text embedded in images
Years ago we used tools like Photoshop to present artistically styled, aesthetically appealing text on web pages. It was standard practice to create and present images containing text on a site. Today, advancements in website creation tools and web browsers provide more effective options. Now text can be placed on web pages and then styled to present the same visual end product but without requiring the use of images.

Here are a few reasons why it is NEVER a good idea to embed text inside images:
- Text inside images cannot be read by search engines and as a result, no SEO value is added to the page
- Images slow down the loading of your site
- People with disabilities using devices such as screen readers will not be able to read the text
- Visitors on slow connections may be unable to load the images or may simply not see them due to their slower loading times
- Text inside images cannot be auto-translated for visitors wishing to view the page in another language
- Text inside images cannot be scaled and re-sized appropriately based on a user’s screen size which means many visitors will struggle to read the text
- Updating the text in images requires editing the original image file, uploading it to the site and replacing an existing one which is considerably more maintenance work than just changing the text on the page
- Users who increase or decrease the zoom on their browser will see a reduction in quality and readability of the text inside images
- Maintaining aesthetic continuity across the site is more difficult when using images where the colors and fonts cannot be easily modified or inherit the styling of the rest of the site
Users cannot select, copy and paste text that is embedded in images
On the jccmi.edu site, text can be found embedded in images in numerous places. This is an important issue and should be corrected.
Further reading:
Mobile and Handheld
One area we found intriguing was a minimal effort exerted to make the site useful to End Users on handheld devices. It was intriguing because we see a trend indicating that over 50% of users are on hand held devices.
Making the jccmi.edu domain present differently to different screen sizes is referred to as responsive design. Responsive design has become the standard for providing one website on multiple plaftorms or devices instead of using a separate mobile site. Making sizes and shapes adjust to fit a device is powerful, but it’s not enough to simply change the way things look. It’s also prudent to understand what choices, data, and/or information are made available to each type of device. Successfully pairing these two sets of changes will provide the College and the End User with a more valuable interaction.

This is a critical change which should be addressed to improve satisfaction levels for both internal and external customers of the college.
Further reading:
- The case for responsive design
- The business case for responsive design
- Why responsive web design is important
- 6 reasons responsive design is the future
Accessibility
We ran the site with a screen reader active. The results were intriguing. The reader caught the name of the site and began to work through the header, but stopped working in the side navigation and body information. Accessibility has become a hot button and one that deserves attention. Here are some supporting articles for further thought:
- WAI Policies Related to Web Accessibility – The W3C’s Web Accessibility Initiative maintains a long list of national laws policies from well over a dozen countries, plus state and provincial policies within the U.S., Canada, and Australia.
- State Accessibility Laws, Policies, and Standards – A database updated periodically by the Georgia Tech Research Institute.
- How can our school or district go about developing an accessible information technology policy? — DO-IT Knowledge Base article
- Is it reasonable to use an ad hoc approach to accessibility of electronic and information technology? — DO-IT Knowledge Base article
- Which set of web accessibility standards or guidelines should I comply with? — DO-IT Knowledge Base article
Conclusion
Your website is rich in content, but is not responsive to screen sizes. It would enhance the site visitor’s experience to determine what should be presented and how it should look on mobile/hand held devices.
On desktop machines, the site is relatively easy to navigate. However, there are numerous opportunities to improve and a few issues that should be addressed in the short term.
The site is built on ASP.net. WordPress has come leaps and bounds in the past 5 years. Organizations such as Spring Arbor University have migrated completely to this platform and enjoy a great deal of flexibility, not just in pricing, but also in the ability to create and manage content at the departmental and staff levels.
We’d love to discuss these and other topics relating to your site in greater detail with you. If you would like to have a conversation with us to clarify what we’ve outlined above and elaborate further so that you can take action, please don’t hesitate to call or email us:
Phone: (517) 414-2003
Email: kyle@realbigmarketing.com