What Does a Heading Tag Identify?
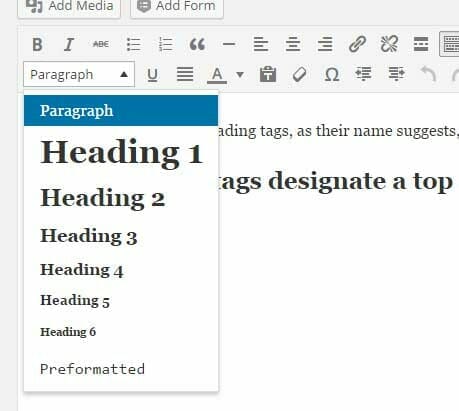
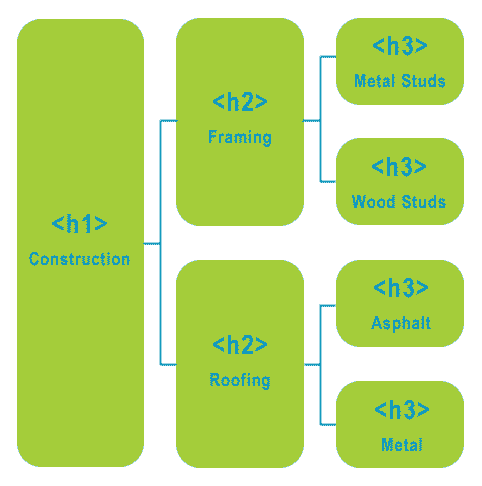
In a previous post on How to Use Heading Tags. We left out a key piece of information, defining what a title tag designates, and what it does not. Headings tags wrap headlines or important points only. Applying them designates the wrapped content as a headline of some type. They do not designate or wrap the section of … Read more