At Real Big Marketing, we’ve always believed that a good website doesn’t just look great — it has to work. That means fast load times, clean layouts, and, yes, a contact form that actually sends messages where they’re supposed to go. You’d be surprised how often that last one quietly breaks.
🎯 The Problem
For weeks, spam messages had been trickling through our site’s contact form. Not too many — just enough to be annoying. At first, we thought it was nothing. We had Google’s invisible reCAPTCHA enabled, after all. But it kept happening. Then we noticed something worse:
💥 The messages were going to an email address we had shut down.
We had retired `support@realbigmarketing.com` to simplify costs with Google Workspace, but the form was still trying to send emails there. That meant even the legit submissions were probably being lost in space.
That’s when I turned to Max — my AI assistant in ChatGPT — and said, “Let’s fix this.”
🧩 The Fix (In Plain English)
Here’s how we resolved the issue — step by step.
✅ 1. Updated the Email Routing
We logged into WordPress and updated our Gravity Forms notification settings. The form had been sending entries to the wrong address. We changed it to a live, monitored inbox and tested it — boom. Submissions were showing up again.
✅ 2. Replaced Invisible reCAPTCHA with v2 Checkbox
Invisible reCAPTCHA (the kind that works behind the scenes) just wasn’t cutting it anymore. We registered a new set of keys from Google for reCAPTCHA v2 — the familiar “I’m not a robot” checkbox — and plugged those into Gravity Forms.
This version is more visible, yes, but also much better at stopping spam cold.
✅ 3. Added the reCAPTCHA Field to the Form
Just setting up reCAPTCHA isn’t enough — we had to manually drag the field into the contact form using Gravity Forms’ form editor. It showed up perfectly in preview… but strangely, not on the live page.
✅ 4. Disabled Legacy Markup
This was the big one. Gravity Forms had a setting enabled called “legacy markup”, which supports older themes but often breaks modern features. We disabled that in the form settings, saved, and reloaded the page.
Now the checkbox showed up for real.
✅ 5. Cleared Caches and Verified
Because our site runs on Kinsta, we went into MyKinsta and cleared all caches — site, server, browser. After that, reCAPTCHA finally worked everywhere, even in Safari and incognito tabs.
🧠 What We Learned
– Always double-check where your forms are sending email. Just because it used to work doesn’t mean it still does.
– Invisible reCAPTCHA might look sleek, but it doesn’t always stop the bots.
– If Gravity Forms is giving you trouble, look for that legacy markup setting — it’s a quiet dealbreaker.
– Having a fast server (thanks Kinsta), caching, and CDN tools are great — just don’t forget to clear them when troubleshooting.
💬 Why This Matters
Forms are often the *only* way potential clients contact you. If they’re broken — even silently — you could be missing real opportunities. This issue wasn’t flashy. No errors, no crashes. But it was broken.
I’m sharing this to save you the same headache — and also to say: it’s okay to need help. I asked Max (a custom version of ChatGPT I use in my business), and together we solved it in under an hour. The future is weird, but when you use the tools right? It’s also wonderful.
📬 Is Your Contact Form Working?
If you’re not 100% sure, test it today. And if you’re in the same mess we were in, feel free to use this guide.

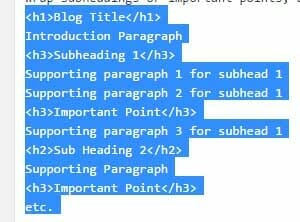
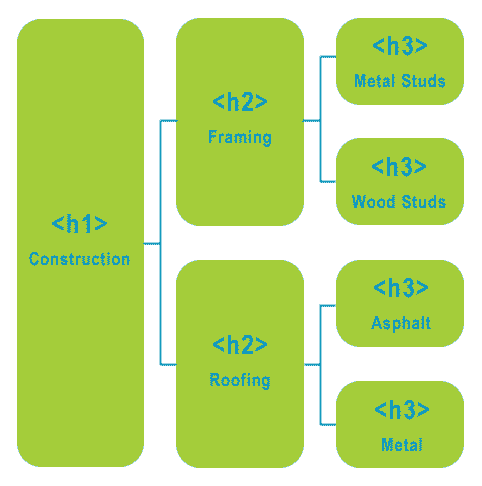
 The h1 tag is the most important tag. Every page should have a single h1 tag reserved for the title of the article, page or product. H2 through h6 are then used for decreasingly significant titles. We do not break the chain or skip levels of the hierarchy as we write to maintain on-page SEO. For example, if your page title is an h1 tag and you immediately follow that with an h4 tag, the hierarchy is broken. It makes the heading structure harder for the search engine to crawl and categorize.
The h1 tag is the most important tag. Every page should have a single h1 tag reserved for the title of the article, page or product. H2 through h6 are then used for decreasingly significant titles. We do not break the chain or skip levels of the hierarchy as we write to maintain on-page SEO. For example, if your page title is an h1 tag and you immediately follow that with an h4 tag, the hierarchy is broken. It makes the heading structure harder for the search engine to crawl and categorize.