How to Use Heading Tags in a Blog Post (h1 through h6)
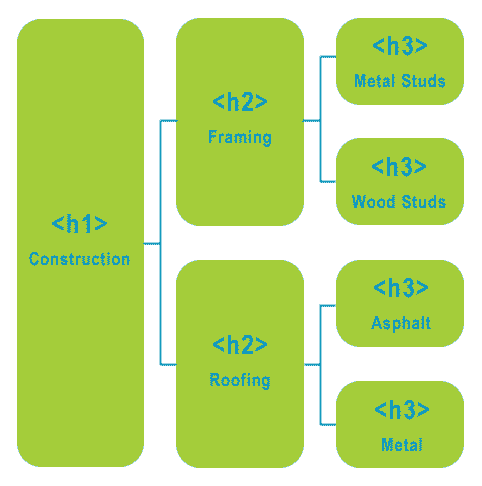
HTML Header Tags , or heading tags, as their name suggests, differentiate the types of headings and subheadings in a blog post. Some people call them head tags or SEO header tags. H1 through h6 tags designate a top down hierarchy of importance in html. The h1 tag is the most important tag. Every page … Read more